저번에 만들었던 새로운 창 띄우기에 이어 이번에는 데이터베이스 연동 및 회원가입 기능을 구현해 보기로 했다.
웹에 관한 지식이 없어 꼬박 하루종일 걸린 것 같다.
소스코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
from flask import Flask, session, render_template, redirect, request, url_for
from flaskext.mysql import MySQL
mysql = MySQL()
app = Flask(__name__)
app.config['MYSQL_DATABASE_USER'] = 'root'
app.config['MYSQL_DATABASE_PASSWORD'] = '0000'
app.config['MYSQL_DATABASE_DB'] = 'user_info'
app.config['MYSQL_DATABASE_HOST'] = 'localhost'
app.secret_key = "ABCDEFG"
mysql.init_app(app)
@app.route('/', methods=['GET', 'POST'])
def main():
error = None
if request.method == 'POST':
id = request.form['id']
pw = request.form['pw']
conn = mysql.connect()
cursor = conn.cursor()
sql = "SELECT id FROM users WHERE id = %s AND pw = %s"
value = (id, pw)
cursor.execute("set names utf8")
cursor.execute(sql, value)
data = cursor.fetchall()
cursor.close()
conn.close()
for row in data:
data = row[0]
if data:
session['login_user'] = id
return redirect(url_for('home'))
else:
error = 'invalid input data detected !'
return render_template('main.html', error = error)
@app.route('/register.html', methods=['GET', 'POST'])
def register():
error = None
if request.method == 'POST':
id = request.form['regi_id']
pw = request.form['regi_pw']
conn = mysql.connect()
cursor = conn.cursor()
sql = "INSERT INTO users VALUES ('%s', '%s')" % (id, pw)
cursor.execute(sql)
data = cursor.fetchall()
if not data:
conn.commit()
return redirect(url_for('main'))
else:
conn.rollback()
return "Register Failed"
cursor.close()
conn.close()
return render_template('register.html', error=error)
@app.route('/home.html', methods=['GET', 'POST'])
def home():
error = None
id = session['login_user']
return render_template('home.html', error=error, name=id)
if __name__ == '__main__':
app.run()
|
cs |
데이터베이스와 연동은 flask ext를 사용했다.
데이터베이스와 연동할 수 있는 방법이 많았는데, 이 라이브러리가 그나마 사용하기 쉬워보였다.
맨 처음 app.config를 사용해 DB정보를 입력해 설정하고, connect 메소드를 사용해 DB와 연결한 뒤
Connection으로부터 Cursor를 생성해 SQL쿼리를 실행하고 fetchall을 통해 결과 데이터를 받는다.
main에서는 로그인 작업을 수행하며, 입력한 id와 pw가 DB에 있는지 확인한 뒤 값이 있는 경우
url_for메소드를 사용해 home화면으로 이동하게 한다.
register에서는 회원가입 작업을 수행하며, 입력한 값을 DB에 저장한다. (아직 중복검사는 구현하지 않았음)
home에서는 로그인되고 난 뒤의 메인 화면을 나타내며 session을 활용해
로그인 페이지에서의 입력했던 id값을 받아와 화면에 출력한다.
(name=id 부분, HTML파일에서 name이 출력되는 부분을 확인할 수 있다.)
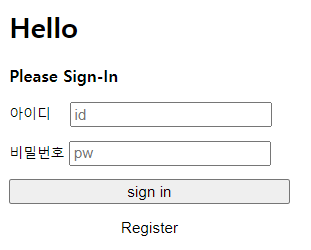
Main.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MAIN</title>
</head>
<body>
<form method="POST" id="authForm">
<div>
<p>
<h1> Hello</h1>
</p>
<h3> Please Sign-In</h3>
<p>
<label for="id">아이디   </label>
<input type="text" id="id" name="id" placeholder="id">
</p>
<p>
<label for="pw">비밀번호</label>
<input type="password" id="pw" name="pw" placeholder="pw">
</p>
</div>
<input type="submit" name="sign_in" value="sign in" style="WIDTH: 183pt"/>
<p>
<input type=button style="WIDTH: 183pt; background-color:transparent; border:0px transparent solid;"
value="Register" name="register" onclick="location.href='register.html'">
</p>
</form>
</body>
</html>
|
cs |
register.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>REGISTER</title>
</head>
<body>
<form method="POST" id="authForm">
<div>
<h3> Register </h3>
<p>
<label for="regi_id">아이디   </label>
<input type="text " id="regi_id" name="regi_id" >
</p>
<p>
<label for="regi_pw">비밀번호</label>
<input type="password" id="regi_pw" name="regi_pw">
</p>
<input type="submit" name="submit" value="submit" style="WIDTH: 183pt"/>
</div>
</form>
</body>
</html>
|
cs |
home.html
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<p>
<h1> Hello {{name}} ! </h1>
</p>
</body>
</html>
|
cs |
결과




'프로젝트 > 플라스크 웹서버 구축' 카테고리의 다른 글
| 파이썬 플라스크(Flask) 서버간 통신하기 (0) | 2020.09.18 |
|---|---|
| 파이썬 플라스크(Flask) 로컬 서버에 파일 업로드하고 출력하기 (7) | 2020.09.01 |
| 파이썬 플라스크(Flask) 웹 서버 구축 (3) - 게시판 만들기 (1) | 2020.08.21 |
| [Python] 플라스크(Flask) 메소드 분석 (0) | 2020.08.21 |
| 파이썬 플라스크(Flask) 웹 서버 구축 - 페이지 이동 (0) | 2020.08.18 |